Integra SuperSaaS in un sito WordPress
SuperSaaS fornisce un plugin WordPress gratuito che permette di accedere automaticamente a SuperSaaS utilizzando le credenziali di accesso a WordPress. In questo modo gli utenti possono accedere al tuo sito e al calendario SuperSaaS in esso contenuto, con un unico login.
Visualizza il calendario prenotazioni sul tuo sito, o indirizza gli utenti verso SuperSaaS
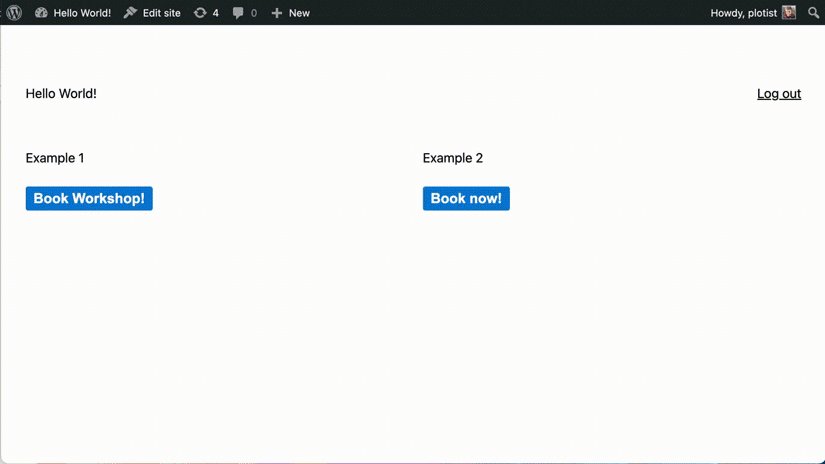
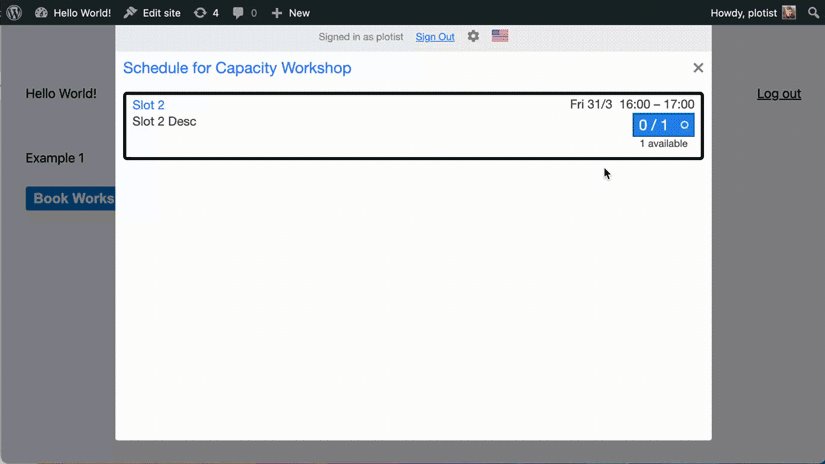
A seconda delle tue preferenze, il plugin per WordPress può comportarsi in due diversi modi: mostrare un pulsante “Prenota Ora” che indirizza l’utente al tuo calendario prenotazioni sul sito di SuperSaaS, oppure visualizzare un “widget” di prenotazione in modo che gli utenti rimangano sul tuo sito. Se scegli il widget puoi specificare ulteriormente se il calendario dovrà apparire in un frame, oppure essere nascosto dietro un pulsante che lo visualizzerà una volta cliccato.
Volendo, il plugin è in grado di trasferire a SuperSaaS i dati utente presenti in WordPress, così da creare o aggiornare l’utente nel database SuperSaaS. Questo evita di dover fare un login separato per il calendario prenotazioni e quindi elimina la necessità di un doppio login. Se non richiedi registrazione ai tuoi utenti WordPress, il plugin perde molta della sua utilità e a quel punto puoi seguire il tutorial con le istruzioni generiche su come integrare un calendario prenotazioni nel tuo sito.
Installazione e configurazione del plugin in WordPress
- Installare il plugin. Vai alla sezione Bacheca>Plugin e seleziona “Aggiungi nuovo”, quindi cerca SuperSaaS. Clicca “Installa ora” e attiva il plugin.
-
Configurare il plugin. Seleziona Impostazioni>SuperSaaS dal menu principale per compilare la schermata Impostazioni SuperSaaS:
- Nome utente SuperSaaS – Questo è il nome del tuo account (non il tuo indirizzo email).
- Come vuoi che venga visualizzato il tuo calendario SuperSaaS? – Scegli tra un pulsante che indirizza l’utente al tuo calendario prenotazioni sul sito SuperSaaS, o l’integrazione nel tuo sito (come pulsante o all’interno di un frame)
- Se l’utente ha effettuato l’accesso a WordPress, consentigli di accedere al calendario SuperSaaS con il nome utente utilizzato in WordPress – Quando è selezionata questa opzione e l’utente accede al tuo sito WordPress, accede anche al calendario SuperSaaS con lo stesso nome utente
- Chiave API – (Necessaria per il login automatico) Puoi trovare la chiave API del tuo account SuperSaaS in basso nella sezione Info account
- Codice widget – (Necessario quando è selezionata l’opzione ‘integrato’.) Incolla il codice JavaScript generato alla pagina widget di prenotazione.

- Nome del calendario – (Opzionale) Puoi inserire o il nome di un calendario oppure il suo indirizzo web (URL). L’URL può essere utile se vuoi aggiungere parametri supplementari per indirizzare l’utente a una vista specifica. Vedi più sotto per informazioni sui calendari multipli.
- Impostazioni del pulsante – (Visibile soltanto nel caso in cui si scelga di indirizzare l’utente al calendario prenotazioni sul sito di SuperSaaS.)
- L’etichetta predefinita è “Prenota Ora” o il suo equivalente nelle lingue supportate.
- Se presente, verrà utilizzato l’URL di un pulsante in formato grafico invece di un pulsante testuale. (Vedi alcuni esempi di pulsanti)
- Dominio personalizzato – (Visibile soltanto nel caso in cui si scelga di indirizzare l’utente al calendario prenotazioni sul sito di SuperSaaS.) Se utilizzi un dominio personalizzato che punta al tuo calendario prenotazioni, puoi inserirlo qui.
Configurare SuperSaaS affinché funzioni con WordPress
Il database utenti del tuo sito WordPress è quello principale, ovvero le modifiche apportate a quella base dati si propagano a SuperSaaS ma non viceversa. Raccomandiamo quindi di non consentire agli utenti di modificare le proprie informazioni in SuperSaaS, perché questo potrebbe confonderli. Per esempio, se permettessimo a un utente di modificare la propria password in SuperSaaS, probabilmente non si renderebbe conto che la sua password in WordPress è rimasta la stessa. Per evitare situazioni simili, apporta le seguenti modifiche al tuo account SuperSaaS:
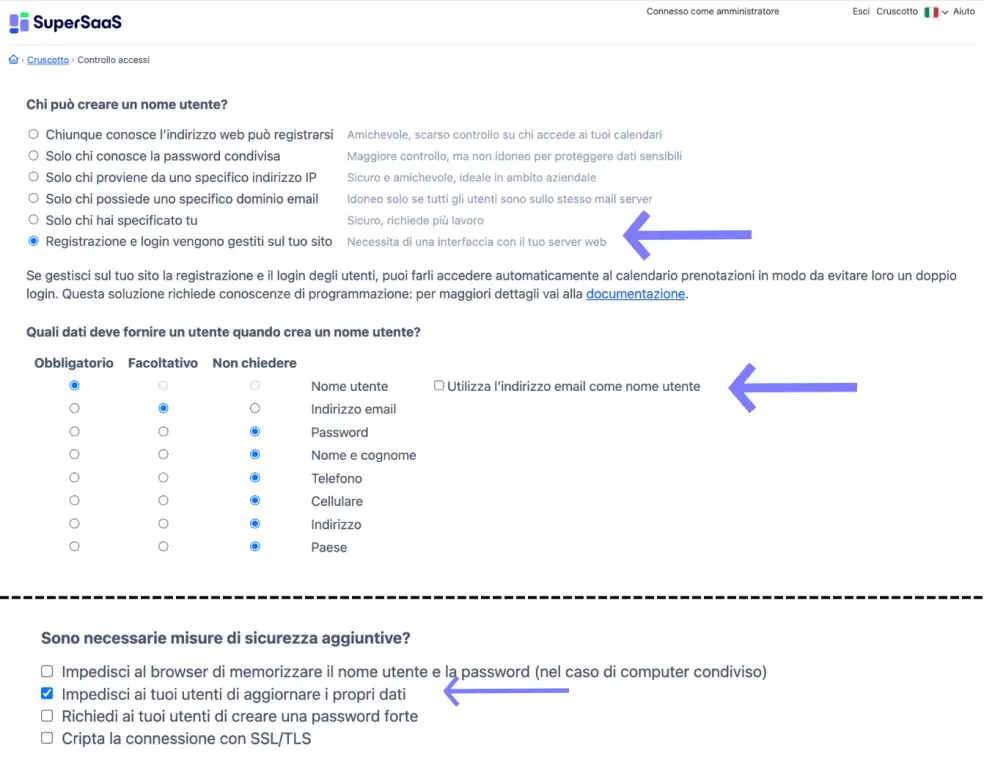
- Nella sezione Controllo accessi, seleziona
- Nella sezione Controllo accessi, seleziona
- Nella sezione Impostazioni layout, compila il campo URL con l’indirizzo web della pagina del tuo sito WordPress dove gli utenti fanno login
Successivamente dovrai assicurarti che i campi del database WordPress corrispondano a quelli del database utenti di SuperSaaS. Apporta le seguenti modifiche nella sezione Controllo accessi:
- Deseleziona
- Imposta il campo Nome utente / email su Facoltativo (o Obbligatorio)
- Imposta il campo Nome e cognome su Facoltativo
- Imposta tutti gli altri campi su Non chiedere (se hai selezionato puoi deselezionare anche il campo Password)

Configurare SuperSaaS
Questa immagine mostra la sezione Controllo accessi del tuo account SuperSaaS dopo aver apportato le suddette modifiche.Aggiungi il pulsante alle tue pagine
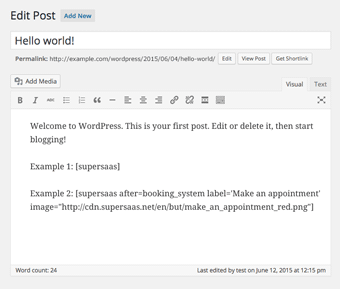
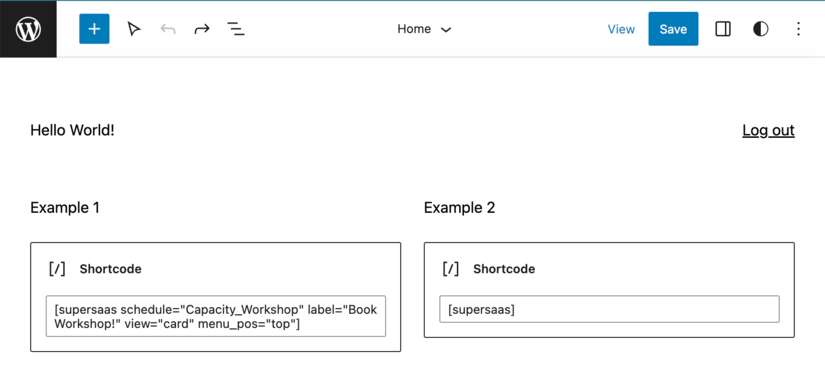
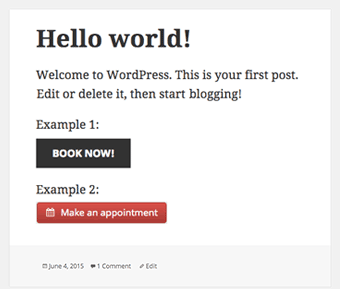
Inserisci lo shortcode [supersaas] nelle tue pagine, ovunque vuoi che appaia il pulsante.
Lo shortcode può assumere i parametri opzionali schedule, label, image, options, after (da associare a schedule) che hanno l’effetto di sovrascrivere i valori inseriti nella pagina di configurazione.
Questo è utile nel caso tu voglia aggiungere più pulsanti collegati a più calendari, per esempio:
[supersaas schedule="calendario1" label="Prenota sul Calendario 1"][supersaas schedule="calendario2" label="Prenota sul Calendario 2" image="https://example.com/book_now.gif"]
Nel caso del “widget” integrabile nel sito, i parametri dello shortcode possono essere utilizzati per sovrascrivere quelli del widget come ad esempio view, menu, menu_pos, etc.
Un esempio di pulsante che visualizza un widget per calendario3 nel formato “card” con menu in alto:
[supersaas schedule="calendario3" label="Seleziona un orario!" view="card" menu_pos="top"]



Provalo!
È giunto il momento di verificare l’integrazione sul tuo sito come se fossi un utente per vedere se tutto funziona come ti aspetti. Tieni presente che il login automatico funziona unicamente per gli utenti standard di SuperSaaS, non per l’amministratore dell’account. Se vuoi definire dei superuser in SuperSaaS, assicurati che abbiano effettuato l’accesso al tuo sito WordPress almeno una volta prima di cambiare il loro ruolo nella sezione Gestione utente.
Suggerimenti in caso di problemi
- Se visualizzi l’errore Email non è un indirizzo valido, ti suggeriamo di rileggere il paragrafo relativo a come configurare SuperSaaS per verificare che tutte le impostazioni siano corrette
- Se non compare il pulsante, assicurati di aver effettuato l’accesso a WordPress, o di aver disattivato le impostazioni relative al login automatico
- Se il pulsante redireziona l’utente ma di fatto non lo fa accedere, e hai inserito un indirizzo web nel campo Nome del calendario, assicurati che il dominio di quell’indirizzo sia presente nel campo Nome di dominio personalizzato
